携帯アフィリエイト
携帯アフィリエイトのノウハウ
携帯アフィリエイトサイトの自力作成
- 注:このページのみ内容が少し上級者向けになります
- ブログで携帯用に自動コーディングでも述べたとおり、当サイトは基本的にブログでの作成を推奨している。本当はコーディングを1から勉強するのが一番なのだが、忙しい現代人がこれをするには厳しいものがある。
- しかし中には、後々ウェブ業界で働きたいという人もいるだろう。そこで当ページでは簡単に説明でき、なおかつ「よく戸惑うであろうポイント」のみに絞り解説しようと思う。
- i-modeは外部ファイルに記述したCSSを読み込まない
- タイトル通りである。i-modeはインライン。つまり各htmlファイルにそれぞれcssを記述しなければならない。ちなみにxmlコーディングでないと読み込まないので、i-modeでcssを使いたければxhtmlコーディングも勉強しなければならない。<br /> ←こういうのだ。
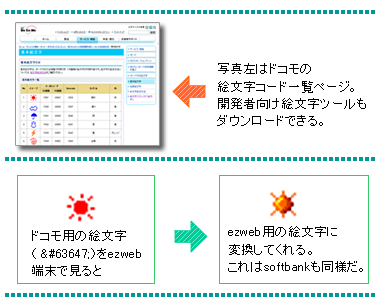
- 絵文字はi-modeで作る。
- 女の子の場合、どうしても携帯絵文字を入れたくなるだろう。&#x\\\\;で\部分に表示したい絵文字コードを入れればいいわけだが、ezwebなど他の端末では記述方法が異なる。しかし基本的な絵文字はi-mode用で記載しておけば、サーバ側で自動に変更してくれるのだ。つまりi-mode用で作っておけば、全キャリア用に個別で作成しなくても済む。

また何か気づけば書こうと思うが、正直携帯サイトの作り方を勉強するぐらいならperlやphpでも勉強したほうが遥かにいいと思う。携帯のブラウザは常に進化しており、そのうちPCサイトと同じ作り方でいくらでも見られるようになるとだろう。どうしても勉強したい人を止めたりはしないが、あえて勧めるようなものではない。
やはりアフィリエイトをするにはブログが一番だといえるだろう。